Building a Simple iOS Client for Proxmox: Part 1

Table of Contents
Introduction #
I have some frustrations about the functionality and aesthetics of the Proxmox mobile web UI. It tends to be sluggish, lacks essential options, such as the ability to resume a paused virtual machine, and falls short in terms of visual appeal. Despite these drawbacks, Proxmox stands out as an exceptional piece of technology that I’ve grown to appreciate immensely.
Proxmox, being an open-source platform and one of the most widely adopted bare-metal hypervisors available for free, has greatly contributed to its popularity. However, my frustration with the limitations of the mobile web interface led me to explore a solution. Recognizing that Proxmox offers an API, I’ve decided to address this issue by developing my own application.
In line with the spirit of Proxmox, my application will be open source, allowing anyone to benefit from its improvements. By encouraging collaboration, users will have the opportunity to contribute to the project, ensuring continuous enhancements over time. I plan to share the progress of this application through a series of recurring posts, documenting its development and evolution. This project aims to not only address my personal concerns but also to offer a valuable resource for the broader community of Proxmox users.
What is Proxmox #
Proxmox Virtual Environment (Proxmox VE) stands out as an open-source server virtualization platform that seamlessly integrates two powerful virtualization technologies: KVM (Kernel-based Virtual Machine) for robust virtual machines and LXC (Linux Containers) for efficient container-based virtualization. This dual approach allows Proxmox VE to offer a versatile solution for managing and deploying both virtual machines and containers on a unified platform.
With Proxmox VE, users gain the flexibility to oversee and orchestrate virtual machines and containers within a single environment, creating a holistic solution for virtualization and containerization needs. A distinctive feature of Proxmox VE is its capability to manage these virtual entities through a user-friendly web interface hosted directly on the server. This intuitive interface streamlines the administration of virtualized resources, enhancing the overall efficiency and ease of use for users managing diverse workloads on the platform. Some of the other key features Proxmox provides are:
- KVM Virtualization
- LXC Containerization
- Clustering and High Availability
- Storage Options
- Backup and Restore
- Community and Enterprise Versions
Quick Story #
This wouldnt be the first app I have created. When I was 19 I created an iOS app to calculate the tax on a bottle of Alcohol. Washington State (where I am originally from) in 2012 passed a law allowing stores to sell liquor and I was the one to manage the section at the store I was working. One of the issues was that the state added several taxes which the tags did not state. So when someone was going to buy a bottle and the tag was $15.99 the price would end up being over $20. This led me to keep a calculator in my pocket just to calculate the total for them. So I made a released the app in the app store. It lived there for a few years but I stopped working on the project wwhen I couldnt afford to pay the yearly membership and I ran out of app ideas. Here are a few pictures from the app. Not bad for my first app and this was written in Objective-C!

Starting the Idea #
While there are already many great apps leveraging the Proxmox API, I aimed to create a solution that prioritizes simplicity and ease of use, particularly in urgent situations. My vision was to develop a native app that mirrors the mobile UI but incorporates a few additional features for enhanced functionality, and visual clarity.
As this marks my first real venture into SwiftUI and Swift Data, I have made countless prototypes, I deliberately chose to keep the project scope modest. I aimed to create a tool that doesn’t rely on external dependencies, avoiding the use of Swift packages to ensure a streamlined and self-contained development process. This approach not only aligns with my desire for a straightforward and user-friendly application but also provides an opportunity to master the fundamentals of SwiftUI and Swift Data in the process. The list of things I wanted for a v1.0 release are:
v1.0 Release Features #
- Switch between nodes in a clusters
- Display all the information below in a meaningful way.
| Bare Metal (Node) | Included Items |
|---|---|
| Node Info | Node name, uptime, average load |
| CPU Info | CPU name, cores, threads, sockets, clock speed |
| Memory Info | Used, free, total |
| Disk Info | Used, free, available, total |
| QEMU (VM) / LXC | Included Items |
|---|---|
| QEMU Info | QEMU name, uptime |
| CPU Info | vCPUs |
| Memory Info | Memory assigned |
| Power Options | Start, stop, suspend, resume, restart, reset |
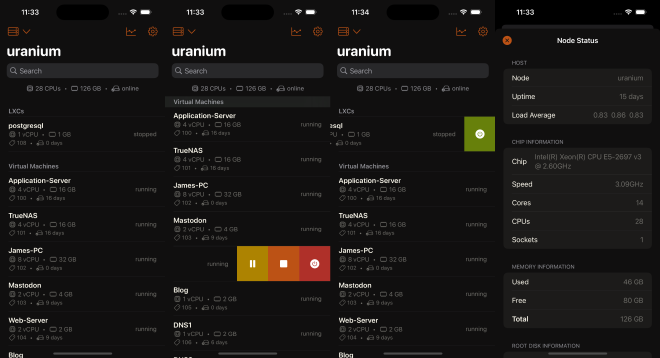
Current Progress #

Moving forward, my roadmap includes the addition of a detailed page for each VM and/or LXC. This page will delve into specifics such as attached virtual hardware, backups, virtual machine configurations, and more. By incorporating these details, I aim to provide users with a more comprehensive and insightful view of their virtualized environment, enhancing the overall user experience.
I also do not handle all exceptions which also causes the app to crash or completely miss adding to the data models because a type mismatch. This is very much a high functioning prototype of what a final version would look like. I plan to write more posts about this project and the deeper systems I created in the app. Things like code dives and different ways I manage the data stored in the application. If there is anything you would be interested in reading about like how I host my own social media server, how I automate the flow of deploying this site using CI/CD, or how I connected an old Xbox camera to my PC to track my body. Please feel free to reach out to me on my Mastodon server or my email. Other social media links are in the section below.